GlassFishを使ってJSFの学習をしています。画面遷移まで出来るようになったので、画面に配置する部品(コンポーネント)にどのようなものがあるか調べてみました。今回はHTMLを構成する部分のうち、値の入出力によく利用される基本的なタグをまとめてみます。
※イマドキのJSFのタグの書き方については下記にまとめました。
下記記事にて、JSFのタグを紹介しました。
実はこの記述方法は、古い(昔の)JSFのお作法であり最近はHTMLフレンド...
JSFタグについて知りたい場合は引き続き下記記事を参照してください。
環境
- Java 1.8.0_40
- GlassFish4.1
- JSF2.2
JSFタグ
| 表示 | <h:outputText value=”” /> |
| 繰り返し | <ui:repeat var=”element” value=””> <h:outputText value=”#{element}” /> </ui:repeat> |
| テキストボックス | <h:inputText value=”” /> |
| パスワード | <h:inputSecret value=”” /> |
| テキストエリア | <h:inputTextarea value=”” /> |
| 単一選択プルダウン | <h:selectOneMenu value=””> <f:selectItem itemLabel=”サンプル1″ itemValue=”1″ /> <f:selectItem itemLabel=”サンプル2″ itemValue=”2″ /> <f:selectItem itemLabel=”サンプル3″ itemValue=”3″ /> </h:selectOneMenu> |
| 複数表示プルダウン | <h:selectOneListbox value=””> <f:selectItem itemLabel=”サンプル1″ itemValue=”1″ /> <f:selectItem itemLabel=”サンプル2″ itemValue=”2″ /> <f:selectItem itemLabel=”サンプル3″ itemValue=”3″ /> </h:selectOneListbox> |
| 複数選択プルダウン | <h:selectManyListbox value=””> <f:selectItem itemLabel=”サンプル1″ itemValue=”1″ /> <f:selectItem itemLabel=”サンプル2″ itemValue=”2″ /> <f:selectItem itemLabel=”サンプル3″ itemValue=”3″ /> </h:selectManyListbox> |
| ラジオボタン | <h:selectOneRadio value=””> <f:selectItem itemLabel=”サンプル1″ itemValue=”1″ /> <f:selectItem itemLabel=”サンプル2″ itemValue=”2″ /> <f:selectItem itemLabel=”サンプル3″ itemValue=”3″ /> </h:selectOneRadio> |
| チェックボックス | <h:selectManyCheckbox value=””> <f:selectItem itemLabel=”サンプル1″ itemValue=”1″ /> <f:selectItem itemLabel=”サンプル2″ itemValue=”2″ /> <f:selectItem itemLabel=”サンプル3″ itemValue=”3″ /> </h:selectManyCheckbox> |
| hidden | <h:inputHidden value=”” /> |
サンプルソース
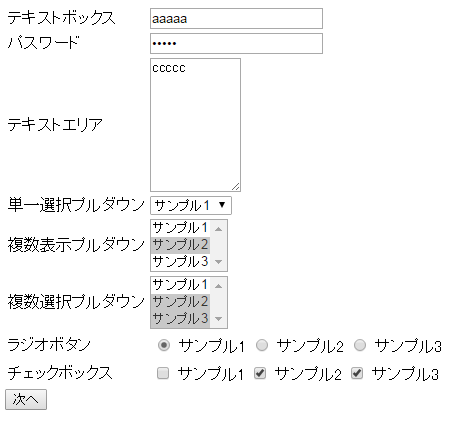
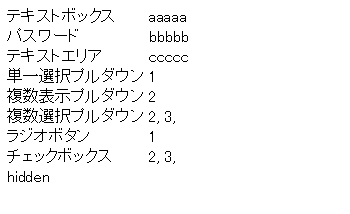
画面1(index.xhtml) ⇒ Java(InputBean.java) ⇒ 画面2(resultPage.xhtml)
index.xhtml
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://xmlns.jcp.org/jsf/html" xmlns:f="http://java.sun.com/jsf/core" xmlns:ui="http://java.sun.com/jsf/facelets">
<h:head>
</h:head>
<h:body>
<h:form>
<div>
<table>
<tr>
<td>テキストボックス</td>
<td><h:inputText value="#{inputBean.textbox}" /></td>
</tr>
<tr>
<td>パスワード</td>
<td><h:inputSecret value="#{inputBean.password}"/></td>
</tr>
<tr>
<td>テキストエリア</td>
<td>
<h:inputTextarea value="#{inputBean.textarea}" cols="10" rows="10" />
</td>
</tr>
<tr>
<td>単一選択プルダウン</td>
<td>
<h:selectOneMenu value="#{inputBean.selectOne}">
<f:selectItem itemLabel="サンプル1" itemValue="1" />
<f:selectItem itemLabel="サンプル2" itemValue="2" />
<f:selectItem itemLabel="サンプル3" itemValue="3" />
</h:selectOneMenu>
</td>
</tr>
<tr>
<td>複数表示プルダウン</td>
<td>
<h:selectOneListbox value="#{inputBean.selectOneList}" size="3">
<f:selectItem itemLabel="サンプル1" itemValue="1" />
<f:selectItem itemLabel="サンプル2" itemValue="2" />
<f:selectItem itemLabel="サンプル3" itemValue="3" />
</h:selectOneListbox>
</td>
</tr>
<tr>
<td>複数選択プルダウン</td>
<td>
<h:selectManyListbox value="#{inputBean.selectManyList}" size="3">
<f:selectItem itemLabel="サンプル1" itemValue="1" />
<f:selectItem itemLabel="サンプル2" itemValue="2" />
<f:selectItem itemLabel="サンプル3" itemValue="3" />
</h:selectManyListbox>
</td>
</tr>
<tr>
<td>ラジオボタン</td>
<td>
<h:selectOneRadio value="#{inputBean.selectManyRadio}">
<f:selectItem itemLabel="サンプル1" itemValue="1" />
<f:selectItem itemLabel="サンプル2" itemValue="2" />
<f:selectItem itemLabel="サンプル3" itemValue="3" />
</h:selectOneRadio>
</td>
</tr>
<tr>
<td>チェックボックス</td>
<td>
<h:selectManyCheckbox value="#{inputBean.selectManyCheck}">
<f:selectItem itemLabel="サンプル1" itemValue="1" />
<f:selectItem itemLabel="サンプル2" itemValue="2" />
<f:selectItem itemLabel="サンプル3" itemValue="3" />
</h:selectManyCheckbox>
</td>
</tr>
</table>
<h:commandButton action="#{inputBean.next}" value="次へ" />
</div>
</h:form>
</h:body>
</html>
SampleBean.java
package bean;
import java.io.Serializable;
import javax.enterprise.context.RequestScoped;
import javax.inject.Named;
@Named
@RequestScoped
public class InputBean implements Serializable {
/** テキストボックス */
private String textbox;
/** パスワード */
private String password;
/** テキストエリア */
private String textarea;
/** 単一選択プルダウン */
private String selectOne;
/** 複数表示プルダウン */
private String selectOneList;
/** 複数選択プルダウン */
private String[] selectManyList;
/** ラジオボタン */
private String selectManyRadio;
/** チェックボックス */
private String[] selectManyCheck;
/** hidden */
private String hidden;
・・・setter/getter(省略)・・・
public String next() {
if (selectManyList != null || selectManyList.length != 0) {
System.out.println("複数選択プルダウン");
for(String pulldown : selectManyList) {
System.out.println("+++ " + pulldown);
}
}
if (selectManyCheck != null || selectManyCheck.length != 0) {
System.out.println("チェックボックスの値");
for(String check : selectManyCheck) {
System.out.println("+++ " + check);
}
}
setHidden("画面上には見えません");
return "resultPage.xhtml";
}
}
resultPage.xhtml
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://xmlns.jcp.org/jsf/html" xmlns:f="http://java.sun.com/jsf/core" xmlns:ui="http://java.sun.com/jsf/facelets">
<h:head>
</h:head>
<h:body>
<table>
<tr>
<td>テキストボックス</td>
<td><h:outputText value="#{inputBean.textbox}" /></td>
</tr>
<tr>
<td>パスワード</td>
<td><h:outputText value="#{inputBean.password}" /></td>
</tr>
<tr>
<td>テキストエリア</td>
<td><h:outputText value="#{inputBean.textarea}" /></td>
</tr>
<tr>
<td>単一選択プルダウン</td>
<td><h:outputText value="#{inputBean.selectOne}" /></td>
</tr>
<tr>
<td>複数表示プルダウン</td>
<td><h:outputText value="#{inputBean.selectOneList}" /></td>
</tr>
<tr>
<td>複数選択プルダウン</td>
<td>
<ui:repeat var="element" value="#{inputBean.selectManyList}">
<h:outputText value="#{element}" />,
</ui:repeat>
</td>
</tr>
<tr>
<td>ラジオボタン</td>
<td><h:outputText value="#{inputBean.selectManyRadio}" /></td>
</tr>
<tr>
<td>チェックボックス</td>
<td>
<ui:repeat var="element" value="#{inputBean.selectManyCheck}">
<h:outputText value="#{element}" />,
</ui:repeat>
</td>
</tr>
<tr>
<td>hidden</td>
<td><h:inputHidden value="#{inputBean.hidden}" /></td>
</tr>
</table>
</h:body>
</html>




コメント
こんにちは。
タグの一覧、とても便利です!