JavaEEの開発環境を整えた後は実際にJSF(JavaServer Faces)でアプリケーションを作成します。プロジェクトの作成方法は(私が知る限り)以下2通りの方法があります。
- (通常の)動的Webプロジェクト
- Maven形式の動的Webプロジェクト
今回は「Maven形式の動的Webプロジェクト」を作成する手順を紹介します。また、利用バージョンは以下の通りです。
| ツール | バージョン |
|---|---|
| Java(JDK) | Java 1.8.0_91 |
| Eclipse | 4.5.2(Mars) |
| WTP(動的Webモジュール) | 3.1 |
| JavaEE | JavaEE7(JSF2.2) |
| GlassFish | 4.1.1 |
Mavenプロジェクトの作成
パッケージエクスプローラーを右クリックし「新規」->「プロジェクト」を選択します。
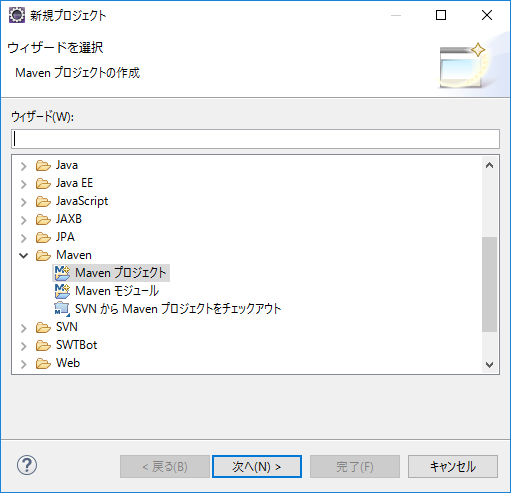
「mavenプロジェクト」を選択して「次へ」ボタンを押します。
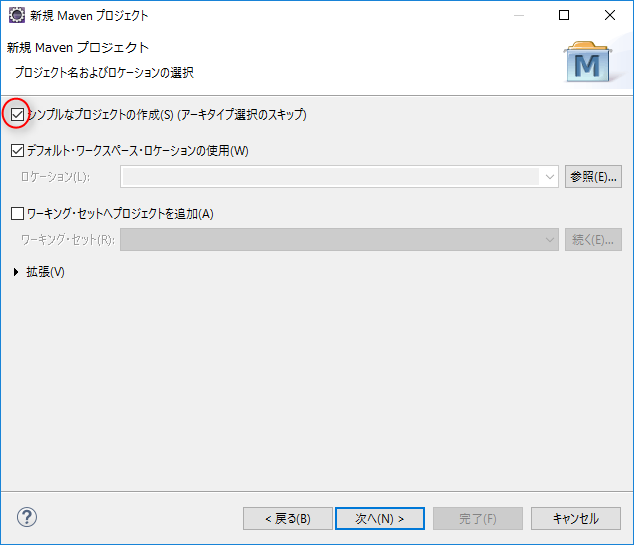
「シンプルなプロジェクトの作成(S)(アーキタイプ選択のスキップ)」を選択して「次へ」ボタンを押します。
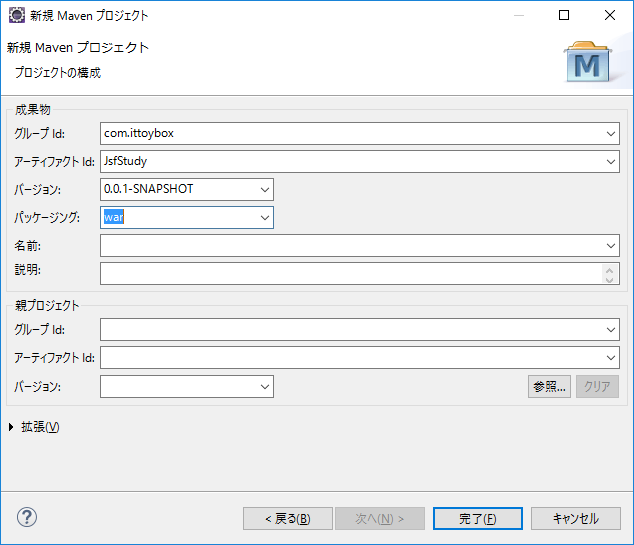
プロジェクトの情報を入力します。
- 「グループId」にはパッケージ名を入力
- 「アーティファクトId」にはプロジェクト名を入力(今回はJsfStudyとしました)
- 「パッケージング」には「war」を選択
上記入力が完了したら「完了」ボタンを押します。
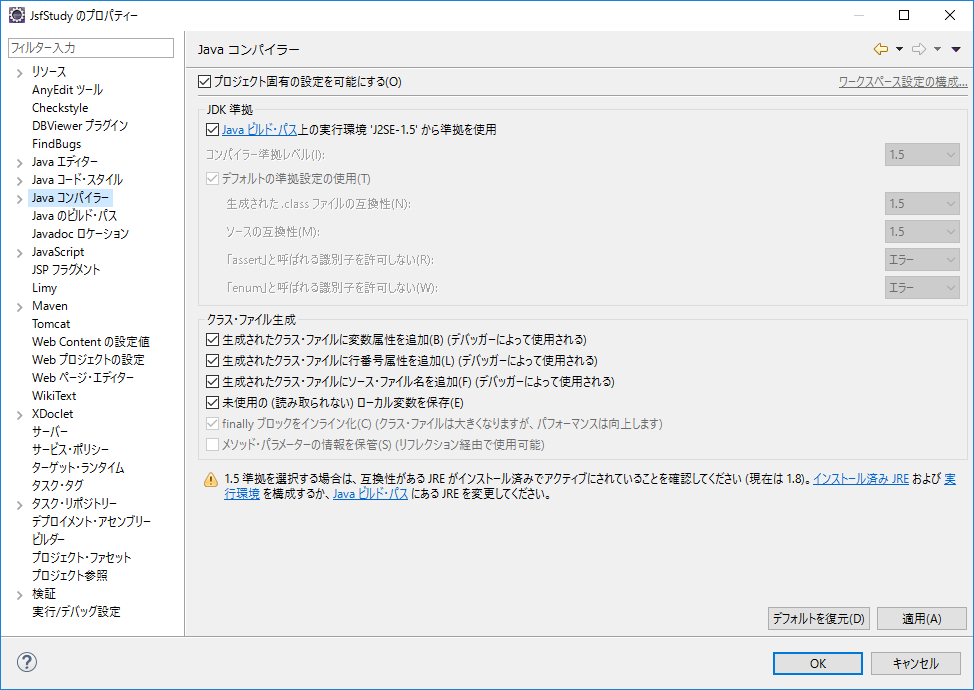
プロジェクトは作成されますがまだ終わりではありません。プロジェクト名を右クリック -> 「プロパティ」 -> 「Javaコンパイラー」を選択します。
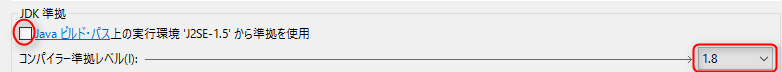
作成時は「Javaビルド・パス上の実行環境J2SE1.5から準拠を使用」にチェックが入っています。
チェックを外してコンパイラー準拠レベルを「1.8」へ変更し「適用」ボタンを押します。
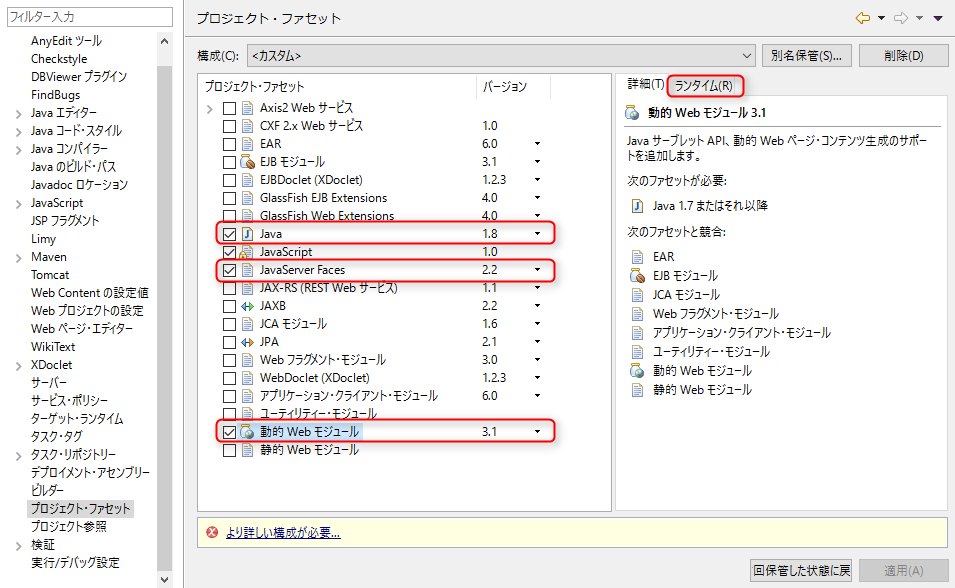
続いて「プロジェクト・ファセット」を選択します。
- 「Java」のバージョン「1.8」を選択
- 「JavaServer Faces」にチェックを入れて「2.2」を選択
- 「動的Webモジュール」にチェックを入れて「3.1」を選択
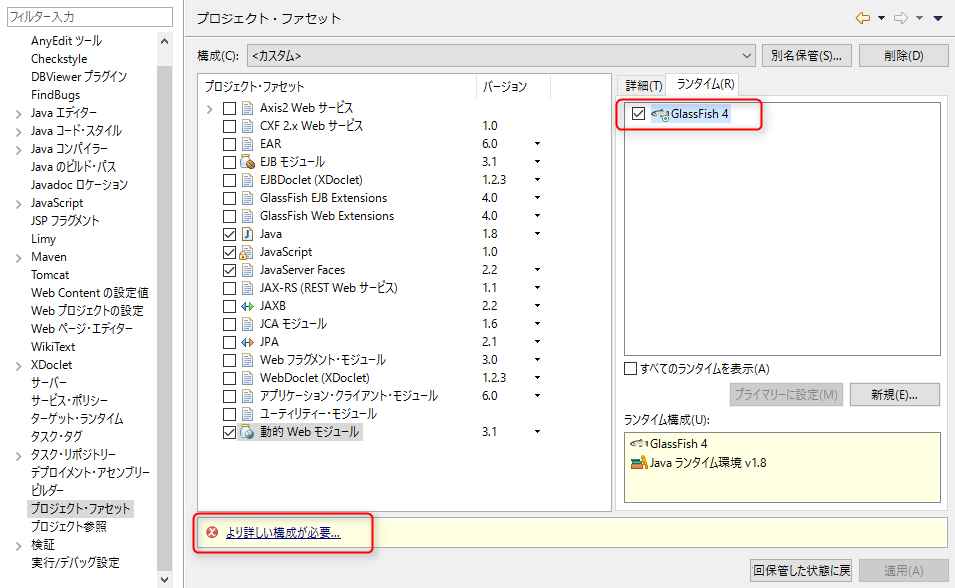
- 最後に画面右側にある「ランタイム」タブを選択
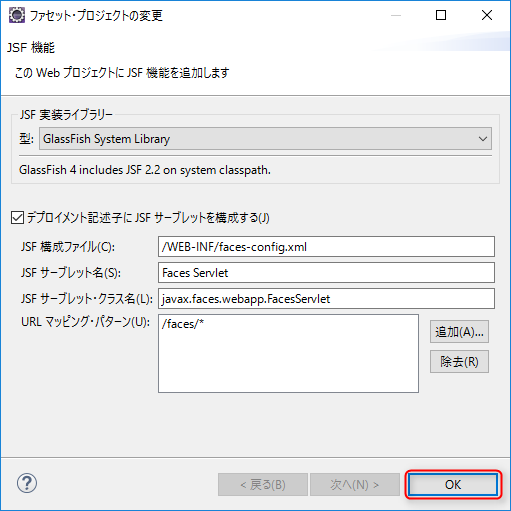
JavaEE環境設定が完了して入れば「ランタイム」に「GlassFish4」が表示されますのでチェックを入れます。その後画面下に表示されている「より詳しい攻勢が必要…」をクリックします。
特に変更なしのまま「OK」ボタンを押すとすべての設定が完了し、プロジェクトのエラーも消えます。
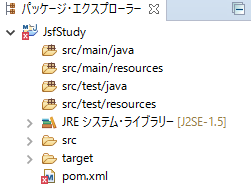
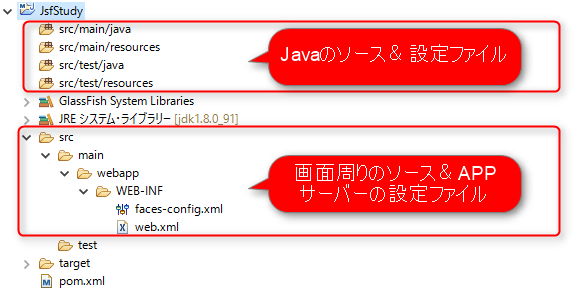
Mavenプロジェクトのフォルダ構成
簡単にMavenプロジェクトのフォルダ構成を説明します。
- 「src/main/java」:実際に動作するアプリケーションのJavaソースを配置
- 「src/main/resources」:実際に動作するアプリケーションのリソースファイルを配置
- 「src/test/java」:JUnitのJavaソースを配置
- 「src/test/resources」:JUnit実行時に利用するリソースファイルを配置
- 画面周りのソースや設定ファイルは「src.main.webapp」以下に配置
※リソースファイルとは設定ファイルやプロパティファイルのことを指します。
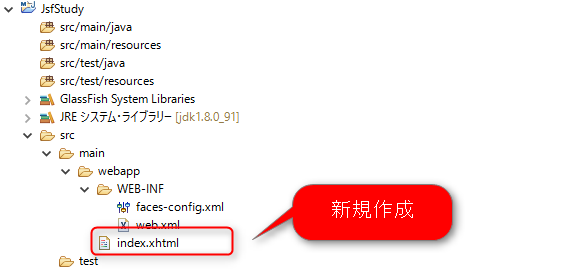
動作確認用の画面を配置
JSFでは画面はすべて「XHTML」形式のファイルを作成します。webapp直下に「index.xhtml」を作成し、下記を記入してください。
■index.xhtml
<html> <head> </head> <body> Hello World </body> </html>
プロジェクトをサーバーに追加
作成したプロジェクトをEclipseから起動する設定を行います。
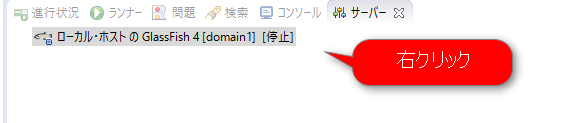
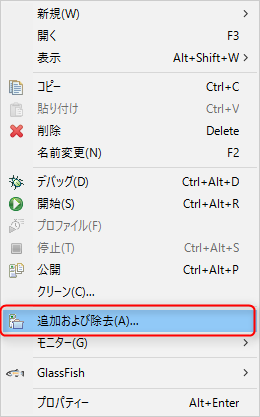
サーバータブに表示されているサーバーを右クリック
※複数表示されている場合は起動したいサーバーを選択してください。
「追加および除去」を選択します。
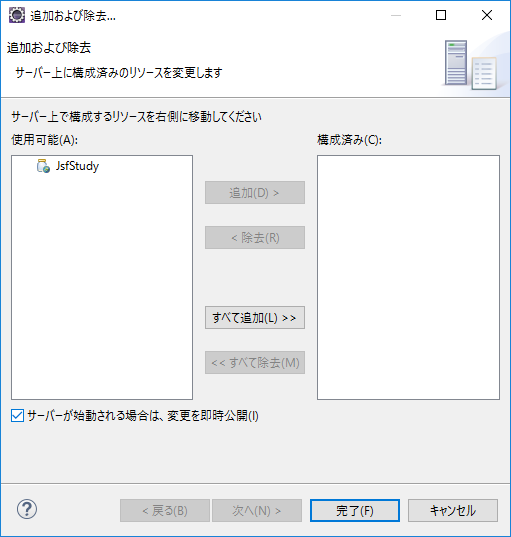
Eclipseから起動したいプロジェクトを選択します。
「JsfStudy」を選択すると「追加」ボタンを押すことが可能になるので「追加」ボタンを押します。
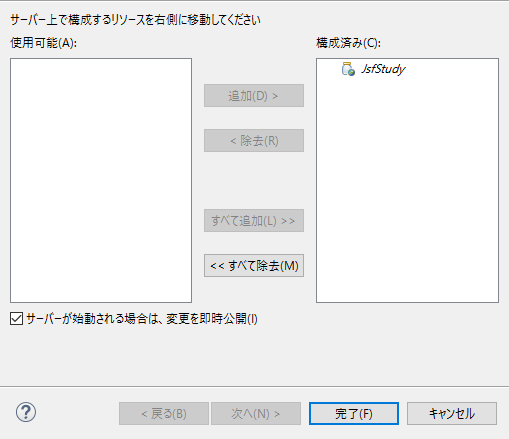
プロジェクトが追加されたので「完了」ボタンを押します。
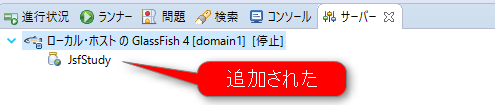
プロジェクトがサーバーに追加されました。
サーバーの起動とアプリケーションの動作確認
サーバーを起動して以下のURLへアクセスしてください。
http://localhost:8080/JsfStudy/faces/index.xhtml
上記画面が表示されれば成功です。