PageSpeed Insightsの「圧縮を有効にする」への対応方法
に続き、PageSpeed Insightsで提案されたサイトのパフォーマンス改善提案を実施します。
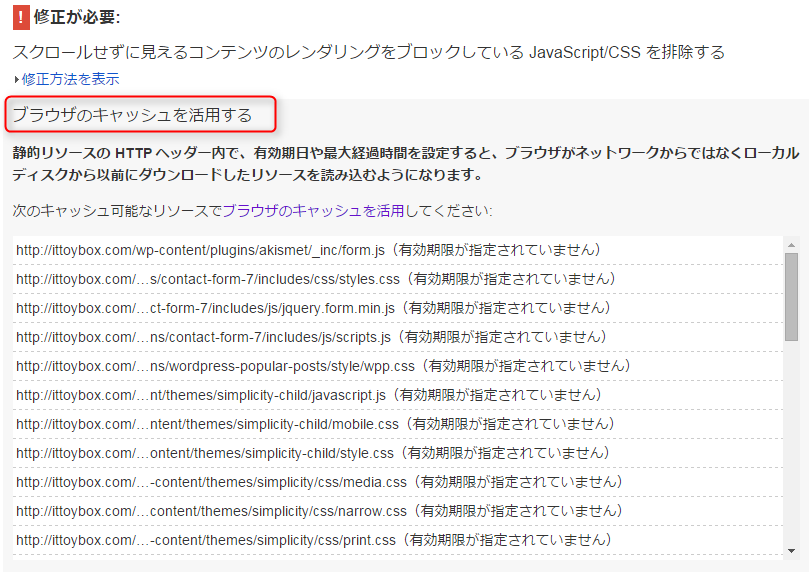
画像ファイルやCSSファイル、JavaScriptファイルの有効期限を設定し、一度サイトへ訪れたら以降はキャッシュを利用するようにしましょうという内容になります。
対応方法
キャッシュ設定についてはWordPressのプラグインでもいくつか存在するようですが、今回のGoogleの提案ではサーバ側の設定になるためWebサーバ(Apache)の設定を修正します。
設定は至って簡単で、下記設定を.htaccessファイルに追記するだけです。
下記は本サイトの適用例
<ifModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 seconds" ExpiresByType text/html "access plus 1 seconds" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType image/x-icon "access plus 1 month" ExpiresByType text/css "access plus 1 days" ExpiresByType text/javascript "access plus 7 days" ExpiresByType application/javascript "access plus 7 days" ExpiresByType application/x-javascript "access plus 7 days" </ifModule>
ここで少し悩ましいのが、有効期限です。
どのぐらいの期間を設定しておけばいいの?というのが正直分からないでしょう。
下記のGoogleの推奨が記載されていますので設定前に一読したほうがよいでしょう。
PageSpeed Insights -ブラウザのキャッシュを活用する-
ざっくり言うと以下に集約されます。
- 1週間以上に設定してね
- 可能であれば最大で 1 年間先を設定してね
- よく変更される可能性のあるファイルは短い有効期間でもいいよ
ということで、サイトの運用方針によって様々な値が考えられます。
本サイトの適用例は以下のポリシーのもと設定しました。
- 画像ファイルはほとんど変更が無いので1ヶ月
- CSSファイルはデザインを変更することもあるので1日
- JavaScriptファイルを直接運営側が変更することは無いけど、テーマやプラグインの更新時に変更があるとイヤなので1週間
.htaccessファイルをサーバに適用後、もう一度PageSpeed Insightsにアクセスして「ブラウザのキャッシュを活用する」が表示されなければOKです。
デザイン修正等でCSSファイルを更新してキャッシュを無効化したい場合は該当ページで「Ctrl + F5」を実施すればOKです。
※ただし、自分の端末だけで有効です。