ここ数日、Google Chromeを使ってネット検索をしているとページ読み込みがなかなか終了しない問題が発生していました。
ちなみに、当ブログのページも該当していましたので原因を調べました。
現象としては前述の問題含め以下の問題が出ていました。
- ページ読み込みが完了しないためブラウザタブに読み込み中のアイコンが表示されること
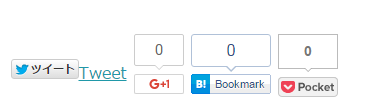
- SNS拡散ボタンの表示に影響が出ていること(図1)
- ソースコード表示を装飾するプラグイン(CSS、JavaScript)が実行されないこと
- ページ読み込みがタイムアウトするとソースコード表示が装飾される
- (私の環境では)同じページでもFirefoxやIE11は問題なし

図1 SNS拡散ボタンの表示エラー
通信状況を調べてみると「cdn.syndication.twitter.com」へのアクセスが出来ておらず処理が待たされているようでした。
※また、Firefox、IEも見た目上は問題ないように見えていましたが、通信は出来ていないようです。
「https://cdn.syndication.twitter.com/widgets/tweetbutton/count.json」は各URLに対してTwitterのTweet数をカウントするためのAPIですが、2015/10からAPI仕様に変更があったようです。
ボタンデザインが変更だけでなくツイート数を表示するボタンデザインが廃止されるためツイート数を取得するAPIも利用できなくなっているようです。
単にツイート数が表示されなくなるだけならまだしも、ITの技術系ブログでソースコード表示がきれいに装飾されないのはあまりよろしくありません。
当ブログはSimplicityというブログテーマを使っているのですが、そのテーマの中で該当のAPIを利用しているようですのでまずはバージョンアップを検討しました。
Simplicity公式サイトではSimplicityを使って運営されているのですが、当問題が発生していなかったためです。
| 変更前 | 1.7.6 |
| 変更後 | 1.8.0 |
バージョンアップにあたってはSimplicityバージョンアップ方法を参考にしました。
結果、バージョンアップでは状況は変わりませんでした。
バージョンアップ直後はうまく動いていたのですが、当問題が発生している別のサイトを参照後、再表示したところまた同じ問題が発生してしまいました。
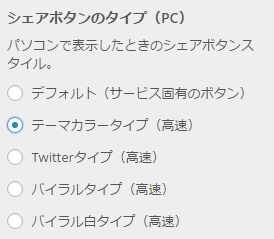
次に試したのはシェアボタンのタイプを変更する方法です。
Simplisityでは、5つのタイプを用意しており、公式サイトはテーマカラータイプ(高速)を利用しているようでしたので公式サイトにあわせてみることにしました。
ダッシュボード -> 外観 -> カスタマイズ -> SNSから変更します。
| 変更前 | デフォルト(サービス固有のボタン) |
| 変更後 | テーマカラータイプ(高速) |
結果、無事に動作するようになりました。
Simplicityを利用して当問題が発生している人は参考にしてみてください。